According to Brickset's random set browser, my next project is 4012 Wave Cops. This will require 3 new stickers (patterns for which already exist in some form), including one formed to the boat hull, and a new printed slope that appears in several police/emergency sets of that period.
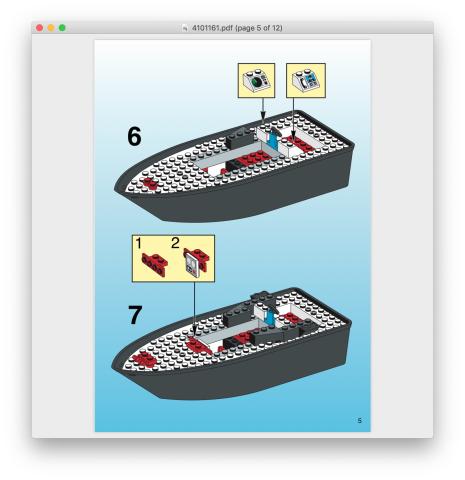
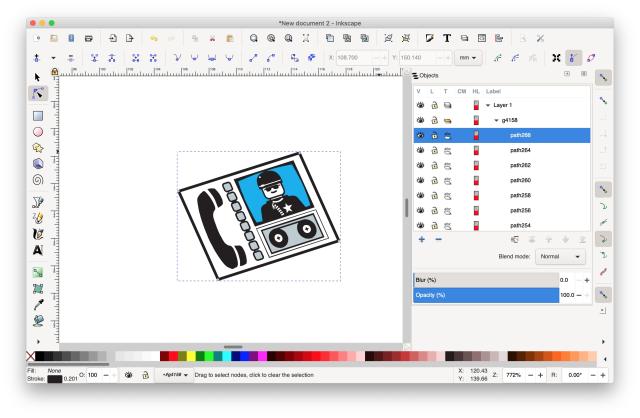
For whatever reason, the official downloadable instructions for some of these late '90s sets are crystal-clear vector PDFs (as opposed to the newer ones that have raster images of not-so-good resolution). This means that I can open the PDF page in Inkscape and grab the pattern vectors directly from there:


This will give a much better resolution than any of the part photos I've seen so far—and probably better than any real copy of the part!
I had not heard of this technique being used before; has anyone got an established workflow for this process? Seems like it should be a matter of just straightening the vectors, resizing them to the slope face, importing them into—svg2ldraw, perhaps?—and probably re-triangulating. But we shall see…
For whatever reason, the official downloadable instructions for some of these late '90s sets are crystal-clear vector PDFs (as opposed to the newer ones that have raster images of not-so-good resolution). This means that I can open the PDF page in Inkscape and grab the pattern vectors directly from there:
This will give a much better resolution than any of the part photos I've seen so far—and probably better than any real copy of the part!
I had not heard of this technique being used before; has anyone got an established workflow for this process? Seems like it should be a matter of just straightening the vectors, resizing them to the slope face, importing them into—svg2ldraw, perhaps?—and probably re-triangulating. But we shall see…





